继续完成 HTTP 首部的最后一小部分。
第六章 HTTP 首部(下)
实体首部字段
实体首部字段是包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等于实体相关的消息。
Allow

1 | Allow: GET, HEAD |
首部字段 Allow 用于通知客户端能够支持 Request-URI 指定资源的的所有 HTTP 方法。当服务器接收不到不支持的 HTTP 方法时,会以状态码 405 Method Allowed 作为响应返回。与此同时,还会把所有能支持的 HTTP 方法写入首部字段 Allow 后返回。
Content-Encoding
1 | Content-Encoding: gzip |
首部字段 Content-Encoding 会告知客户端服务器对实体的主体部分选用的内容编码方式。内容编码是指在不丢失实体消息的前提下所进行的压缩。
主要采用以下4种内容编码的内容。
- gzip
- compress
- deflate
- identity
Content-Language
1 | Content-Language: zh-CN |
首部字段 Content-Language 会告知客户端,实体主体使用的自然语言(指中文或者英文等语言)。
Content-Location
1 | Content-Location: http://www.hackr.jp/index-ja.html |
Content-MD5

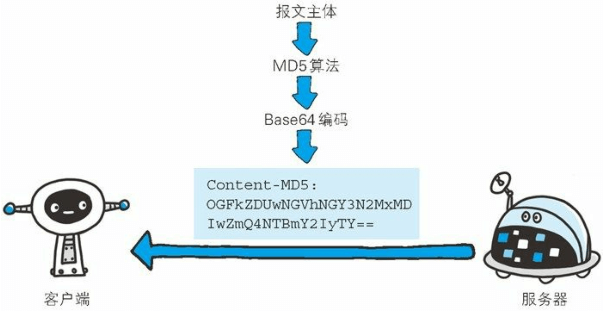
图:客户端会对接收的报文主体执行相同的 MD5 算法,然后与首部字段 Content-MD5 的字段值比较
1 | Content-MD5: OGFkZDUwNGVhNGY3N2MxMDIwZmQ4NTBmY2IyTY== |
首部字段 Content-MD5 是一串由 MD5 算法生成的值,其目的在于检查报文在传输过程中是否保持完整,以及确认传输到达。
对报文主体执行 MD5 算法获得 128 位二进制数,再通过 Base64 编码后将结果写入 Content-MD5 字段值,由于 HTTP 首部无法记录二进制,所以要通过 Base64 编码处理。为确保报文的有效性,作为接收方的客户端会对报文主体再执行一次相同的MD5 算法。计算出的值与字段值作比较后,即可判断出报文主体的准确性。
采用这种方法,对内容上的偶发性改变是无从查证的,也无法检测出恶意篡改。其中一个原因在于,内容如果能够被篡改,那么同时意味着 Content-MD5 也可重新计算然后被篡改。所以处在接收阶段的客户端是无法意识到报文主体以及首部字段 Content-MD5 是已经被篡改过的。
Content-Range

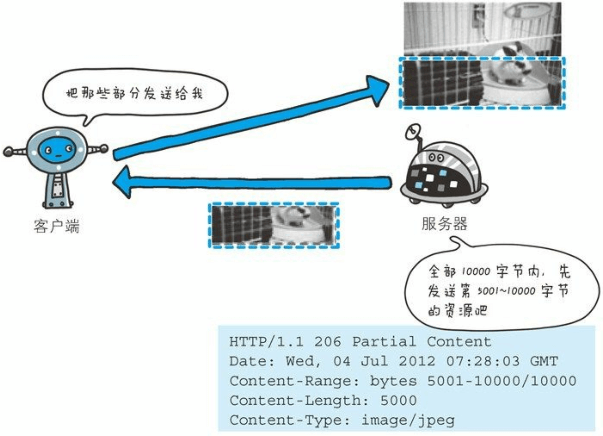
1 | Content-Range: bytes 5001-10000/10000 |
针对范围请求,返回响应时使用的首部字段 Content-Range ,能告知客户端作为响应返回的实体的哪个部分符合范围请求。字段值以字节为单位,表示当前发送部分及整个实体大小。
Content-Type
1 | Content-Type: text/html; charset=UTF-8 |
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。
参数 charset 使用 iso-8859-1 或 euc-jp 等字符集进行赋值。
Expires
1 | Expires: Wed, 04 Jul 2012 08:26:05 GMT |
首部字段 Expires 会将资源失效的日期告知客户端。缓存服务器在接收到含有首部字段 Expires 的响应后,会以缓存来应答请求,在Expires 字段值指定的时间之前,响应的副本会一直被保存。当超过指定的时间后,缓存服务器在请求发送过来时,会转向源服务器请求资源。
源服务器不希望缓存服务器对资源缓存时,最好在 Expires 字段内写入与首部字段 Date 相同的时间值。
但是,当首部字段 Cache-Control 有指定 max-age 指令时,比起首部字段 Expires ,会优先处理 max-age 指令。
Last-Modified
1 | Last-Modified: Wed, 23 May 2012 09:59:55 GMT |
首部字段 Last-Modified 指明资源最终修改的时间。一般来说,这个值就是 Request-URI 指定资源被修改的时间。但类似使用 CGI 脚本进行动态数据处理时,该值有可能会被变成数据最终修改时的时间。
为 Cookie 服务的首部字段
管理服务器与客户端之间状态的 Cookie,虽然没有被编入标准化HTTP/1.1 的 RFC2616 中,但在 Web 网站方面得到了广泛的应用。
Cookie 的工作机制是用户识别及状态管理。Web 网站为了管理用户的状态会通过 Web 浏览器,把一些数据临时写入用户的计算机内。接着当用户访问该Web网站时,可通过通信方式取回之前发放Cookie。
调用 Cookie 时,由于可校验 Cookie 的有效期,以及发送方的域、路径、协议等信息,所以正规发布的 Cookie 内的数据不会因来自其他Web 站点和攻击者的攻击而泄露。
至 2013 年 5 月,Cookie 的规格标准文档有以下 4 种。
由网景公司颁布的规格标准
网景通信公司设计并开发了 Cookie,并制定相关的规格标准。1994年前后,Cookie 正式应用在网景浏览器中。目前最为普及的 Cookie方式也是以此为基准的。
RFC2109
某企业尝试以独立技术对 Cookie 规格进行标准化统筹。原本的意图是想和网景公司制定的标准交互应用,可惜发生了微妙的差异。现在该标准已淡出了人们的视线。
RFC2965
为终结 Internet Explorer 浏览器与 Netscape Navigator 的标准差异而导致的浏览器战争,RFC2965 内定义了新的 HTTP 首部 Set-Cookie2 和Cookie2。可事实上,它们几乎没怎么投入使用。
RFC6265
将网景公司制定的标准作为业界事实标准(De facto standard),重新定义 Cookie 标准后的产物。目前使用最广泛的 Cookie 标准却不是 RFC 中定义的任何一个。而是在网景公司制定的标准上进行扩展后的产物。本节接下来就对目前使用最为广泛普及的标准进行说明。
下面的表格内列举了与 Cookie 有关的首部字段。
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的 Cookie 消息 | 响应首部字段 |
| Cookie | 服务器接收到的 Cookie 信息 | 请求首部字段 |

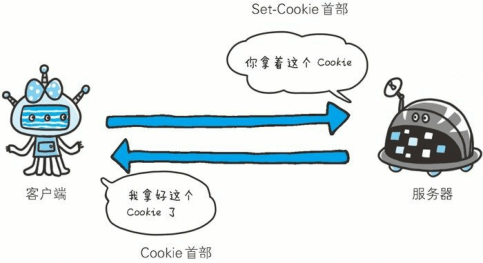
Set-Cookie
1 | Set-Cookie: status=enable; expires=Tue, 05 Jul 2011 07:26:31 GMT; |
当服务器准备开始管理客户端的状态时,会事先告知各种信息。
下面的表格列举了 Set-Cookie 的字段值。
| 属性 | 说明 |
|---|---|
| NAME=VALUE | 赋予 Cookie 的名称和其值(必需项) |
| expires=DATE | Cookie 的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=PATH | 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录) |
| domain=域名 | 作为 Cookie 适用对象的域名 (若不指定则默认为创建 Cookie的服务器的域名) |
| Secure | 仅在 HTTPS 安全通信时才会发送 Cookie |
| HttpOnly | 加以限制,使 Cookie 不能被 JavaScript 脚本访问 |
expires 属性
Cookie 的 expires 属性指定浏览器可发送 Cookie 的有效期。当省略 expires 属性时,其有效期仅限于维持浏览器会话(Session)时间段内。这通常限于浏览器应用程序被关闭之前。
另外,一旦 Cookie 从服务器端发送至客户端,服务器端就不存在可以显式删除 Cookie 的方法。但可通过覆盖已过期的 Cookie,实现对客户端 Cookie 的实质性删除操作。
path 属性
Cookie 的 path 属性可用于限制指定 Cookie 的发送范围的文件目录。不过另有办法可避开这项限制,看来对其作为安全机制的效果不能抱有期待。
domain 属性
通过 Cookie 的 domain 属性指定的域名可做到与结尾匹配一致。比如,当指定 example.com 后,除 example.com 以外,www.example.com或 www2.example.com 等都可以发送 Cookie。
因此,除了针对具体指定的多个域名发送 Cookie 之 外,不指定domain 属性显得更安全。
secure 属性
Cookie 的 secure 属性用于限制 Web 页面仅在 HTTPS 安全连接时,才可以发送 Cookie。
发送 Cookie 时,指定 secure 属性的方法如下所示。
1 | Set-Cookie: name=value; secure |
以上例子仅当在 https://www.example.com/(HTTPS)安全连接的情况下才会进行 Cookie 的回收。也就是说,即使域名相同,http://www.example.com/(HTTP)也不会发生 Cookie 回收行为。当省略 secure 属性时,不论 HTTP 还是 HTTPS,都会对 Cookie 进行回收。
HttpOnly 属性
Cookie 的 HttpOnly 属性是 Cookie 的扩展功能,它使 JavaScript 脚本无法获得 Cookie。其主要目的为防止跨站脚本攻击(Cross-sitescripting,XSS)对 Cookie 的信息窃取。
发送指定 HttpOnly 属性的 Cookie 的方法如下所示。
1 | Set-Cookie: name=value; HttpOnly |
通过上述设置,通常从 Web 页面内还可以对 Cookie 进行读取操作。但使用 JavaScript 的document.cookie 就无法读取附加 HttpOnly 属性后的 Cookie 的内容了。因此,也就无法在 XSS 中利用 JavaScript 劫持Cookie 了。
虽然是独立的扩展功能,但 Internet Explorer 6 SP1 以上版本等当下的主流浏览器都已经支持该扩展了。另外顺带一提,该扩展并非是为了防止 XSS 而开发的。
Cookie
1 | Cookie: status=enable |
首部字段 Cookie 会告知服务器,当客户端想获得 HTTP 状态管理支持时,就会在请求中包含从服务器接收到的 Cookie。接收到多个Cookie 时,同样可以以多个 Cookie 形式发送。
其他首部字段
HTTP 首部字段是可以自行扩展的。所以在 Web 服务器和浏览器的应用上,会出现各种非标准的首部字段。
例如:
- X-Frame-Options
- X-XSS-Protection
- DNT
- P3P
X-Frame-Options
首部字段 X-Frame-Options 属于 HTTP 响应首部,用于控制网站内容在其他 Web 网站的 Frame 标签内的显示问题。其主要目的是为了防止点击劫持(clickjacking)攻击。
首部字段 X-Frame-Options 有以下两个可指定的字段值。
- DENY :拒绝
- SAMEORIGIN :仅同源域名下的页面(Top-level-browsing-context)匹配时许可。(比如,当指定 http://hackr.jp/sample.html页面为 SAMEORIGIN 时,那么 hackr.jp 上所有页面的 frame 都被允许可加载该页面,而 example.com 等其他域名的页面就不行了)
支持该首部字段的浏览器有:Internet Explorer 8、Firefox 3.6.9+、Chrome 4.1.249.1042+、Safari 4+ 和 Opera 10.50+ 等。现在主流的浏览器都已经支持。能在所有的 Web 服务器端预先设定好 X-Frame-Options 字段值是最理想的状态。
X-XSS-Protection
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
首部字段 X-XSS-Protection 可指定的字段值如下。
- 0 :将 XSS 过滤设置成无效状态
- 1 :将 XSS 过滤设置成有效状态
DNT
1 | DNT: 1 |
首部字段 DNT 属于 HTTP 请求首部,其中 DNT 是 Do Not Track 的简称,意为拒绝个人信息被收集,是表示拒绝被精准广告追踪的一种方法。
首部字段 DNT 可指定的字段值如下。
- 0 :同意被追踪
- 1 :拒绝被追踪
由于首部字段 DNT 的功能具备有效性,所以 Web 服务器需要对 DNT做对应的支持。
P3P
1 | P3P: CP="CAO DSP LAW CURa ADMa DEVa TAIa PSAa PSDa IVAa IVDa OUR BUS |
首部字段 P3P 属于 HTTP 相应首部,通过利用 P3P(The Platform forPrivacy Preferences,在线隐私偏好平台)技术,可以让 Web 网站上的个人隐私变成一种仅供程序可理解的形式,以达到保护用户隐私的目的。
要进行 P3P 的设定,需按以下操作步骤进行。
步骤 1:创建 P3P 隐私
步骤 2:创建 P3P 隐私对照文件后,保存命名在 /w3c/p3p.xml
步骤 3:从 P3P 隐私中新建 Compact policies 后,输出到 HTTP 响应中
协议中对 X- 前缀的废除
在 HTTP 等多种协议中,通过给非标准参数加上前缀 X-,来区别于标准参数,并使那些非标准的参数作为扩展变成可能。但是这种简单粗暴的做法有百害而无一益,因此在“RFC 6648 - Deprecatingthe “X-“ Prefix and Similar Constructs in Application Protocols”中提议停止该做法。然而,对已经在使用中的 X- 前缀来说,不应该要求其变更。