第二章 简单的 HTTP 协议
HTTP协议用于客户端和服务器端之间的通信
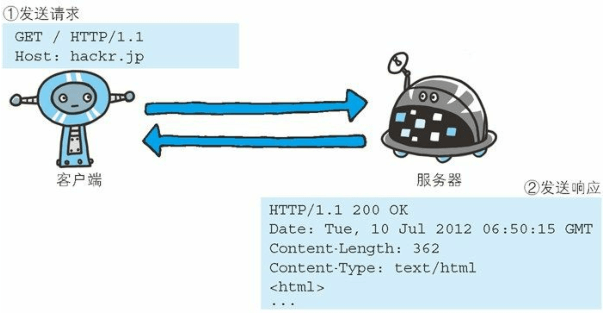
HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
应用HTTP协议时,必定是一端担任客户端角色,另一端担任服务器端角色。有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换,但就仅从一条通信线路来说,服务器端和客户端的角色是确定的,而用HTTP协议能够明确区分哪端是客户端,哪端是服务器端。
通过请求和响应的交换达成通信
请求必定由客户端发送,而服务器端回复响应
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接受到请求之前不会发送响应。

下面则是从客户端发送某个HTTP服务器端的请求报文中的内容
1 | GET/index.htm HTTP/1.1 |
起始行开头的GET表示请求访问服务器的类型,称为方法(method)。随后的字符串/index.htm指明了请求访问的资源对象,也叫做请求URI(request-URI)。最后的HTTP/1.1,即HTTP的版本号,用来提示客户端使用的HTTP协议功能。
综合来看,这段请求内容的意思是:请求访问某台HTTP服务器上的 /index.htm页面资源。
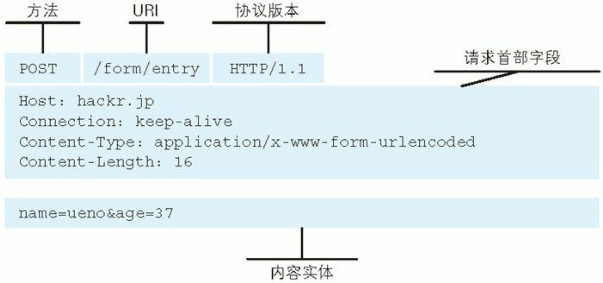
请求报文是由请求方法、请求URL、协议版本、可选的请求首部字段和内容实体构成的。

图:请求报文的构成
请求首部字段及内容实体后面会作详细说明。接受到请求的服务器,会将请求内容的处理结果以响应的形式返回
1 | HTTP/1.1 200 OK |
在起始行开头的HTTP/1.1表示服务器对应的HTTP版本。
紧挨着的200 OK表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。下一行显示了创建响应的日期时间,是首部字段(header field)内的一个属性。接着以一空行分隔,之后的内容称为资源实体的主体(entity body)。
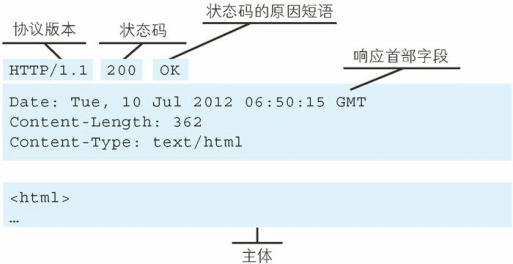
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

图:响应报文的构成
HTTP是不保存状态的协议
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送的请求或响应都不做持久化处理
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前的一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能够掌握是谁送出的请求,需要保存用户的状态。
HTTP/1.1 虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
请求 URI 定位资源
HTTP协议使用URI定位互联网上的资源。正是因为URI的特定功能,在互利网上任意位置的资源都能访问到。
当客户端请求在访问资源而发送请求时,URI需要将作为请求报文中请求URI包含在内。指定请求URI的方式有很多。
1 | URI为完整的请求URI |
除此之外,如果不是访问特定资源而是对服务器本身发起请求,可以用一个*来替代请求URI。下面这个例子就是查询HTTP服务端支持的HTTP的方法种类
1 | OPTIONS * HTTP/1.1 |
告知服务器意图的 HTTP 方法
HTTP/1.1中可以使用的方法
GET: 获取资源
GET方法用来请求访问已被URI识别的资源。指定的资源服务器端解析后返回响应内容。也就是说,如果请求的资源时文本,那就保持原样返回;如果是像CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果
使用GET方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | GET /index.html HTTP/1.1 Host: www.hackr.jp |
| 响应 | 返回 index.html 的页面资源 |
| 状态 | 描述 |
|---|---|
| 请求 | GET /index.html HTTP/1.1 Host: www.hackr.jp If-Modified-Since: Thu,12 Jul 2012 07:30:00 GMT |
| 响应 | 仅返回2017年7月12号7点30分以后更新过的index.html页面资源。如果未有内容更新,则以状态码304 Not Modified 作为响应返回 |
POST: 传输实体主体
POST方法用来传输实体的主体
虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而用POST方法。虽说POST的功能与GET很相似,但POST的主要目的并不是获取响应的主体内容。
使用POST方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | POST /submit.cgi HTTP/1.1 Host: www.hackr.jp Content-Length:1560(1560字节的数据) |
| 响应 | 返回submit.cgi接受数据的处理结果 |
PUT: 传输文件
PUT方法用来传输文件。就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。
但是鉴于HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般的Web网站不使用该方法。若配合Web应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web网络,就可能会开放使用PUT方法
使用PUT方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | PUT/example.html HTTP/1.1 Host: www.hackr.jp Content-Type: text/html Content-Lenght: 1560(1560字节的数据) |
| 响应(请求执行成功了,但没有数据返回) | 响应返回状态码204 Not Content(比如:该html已存在于服务器上) |
HEAD: 获得报文首部
HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性以及资源更新的日期时间等。
使用HEAD方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | HEAD /index.html HTTP/1.1 Host: www.hackr.jp |
| 响应 | 返回 index.html 有关的响应首部 |
DELETE: 删除文件
DELETE方法用来删除文件,是与PUT相反的方法。DELETE方法按请求URI删除指定的资源。但是,HTTP/1.1的DELETE方法本身和PUT方法一样不带验证机制,所以一般的Web网站也不使用DELETE方法。当配合Web应用程序的验证机制,或遵守REST标准时还是有可能会开放使用的。
使用DELETE方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | DELETE /example.html HTTP/1.1 Host: www.hackr.jp |
| 响应 | 响应返回状态码204 Not Content(比如:该html已从服务器上删除) |
OPTIONS: 询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法
使用OPTIONS方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | OPTIONS HTTP/1.1 Host: www.hackr.jp |
| 响应 | HTTP/1.1 200 OK Allow: GET,POST,HEAD,OPTIONS(返回服务器支持的方法) |
Trace: 追踪路径
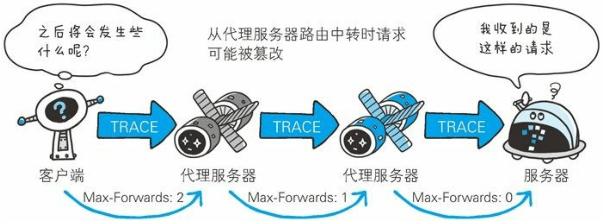
TRACE方法是让Web服务器端将之前的请求通信环回客户端的方法。
发送请求时,在Max-Forwards首部字段中填入数值,每经过一个服务器端就将数字减1,当数值刚好减到0时,就停止继续传输,最后接受请求的服务器端则可以返回状态码200 OK 的响应
客户端通过TRACE方法可以查询发送出去的请求是怎么样被加工修改/篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转。TRACE方法就是用来确认连接过程中发生的一系列操作。
但是,TRACE方法本来就不怎么常用,再加上它容易引发XST(Cross-Site Tracing,跨域追踪)攻击,通常就更不会用到了。

使用TRACE方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | TRACE HTTP/1.1 Host: www.hackr.jp Max-Forwards: 2 |
| 响应 | HTTP/1.1 200 OK Content-Type: messgae/http TRACE HTTP/1.1 Host: www.hackr.jp Max-Forwards: 2 |
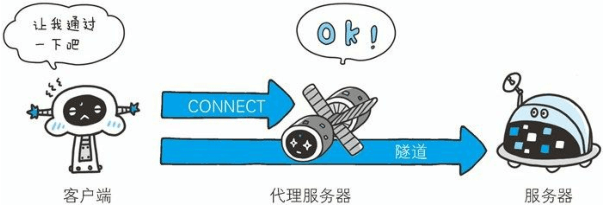
CONNECT: 要求用隧道协议连接代理
CONNECT 方法要求与代理服务器通信建立隧道,实现隧道协议进行TCP通信。主要使用SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输
CONNECT方法的格式如下所示
1 | CONNECT 代理服务器名: 端口名 HTTP版本 |

使用CONNECT方法的请求响应的例子
| 状态 | 描述 |
|---|---|
| 请求 | CONNECT proxy.hackr.jp:8080 HTTP/1.1 Host: www.hackr.jp |
| 响应 | HTTP/1.1 200 OK (之后进入网络隧道) |
使用方法下达命令
想请求URI指定的资源发送请求报文时,采用称为方法的命令。
方法的作用用于,可以指定请求的资源按期望产生的某种行为。方法中有GET、POST、HEAD等
下表列出了HTTP/1.0 和 HTTP/1.1支持的方法。另外,方法名区别大小写,注意用大写字母
| 方法 | 说明 | 支持的HTTP协议版本 |
|---|---|---|
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 获得报文首部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINK | 断开连接关系 | 1.0 |
在这里列举的众多方法中,LINK和UNLINK已被HTTP/1.1废弃,不再支持
持久连接节省通信量
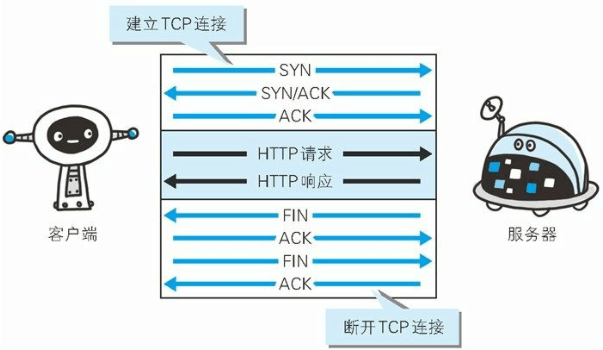
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。

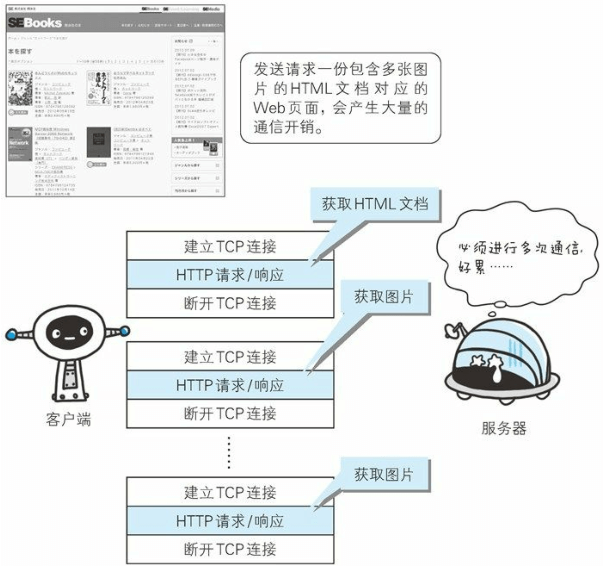
以当年的通信情况来说,因为都是些容量很小的文本传输,所以即使这样的也没有多大问题。可随着HTTP的普及,文档中包含着大量图片的情况多了起来。比如,使用浏览器浏览一个包含多张图片的HTML页面时,在发送请求访问HTML页面资源的同时,也会请求该HTML页面里包含的其他资源。因此,每次的请求都会造成无谓的TCP连接建立和断开,增加通信量的开销。

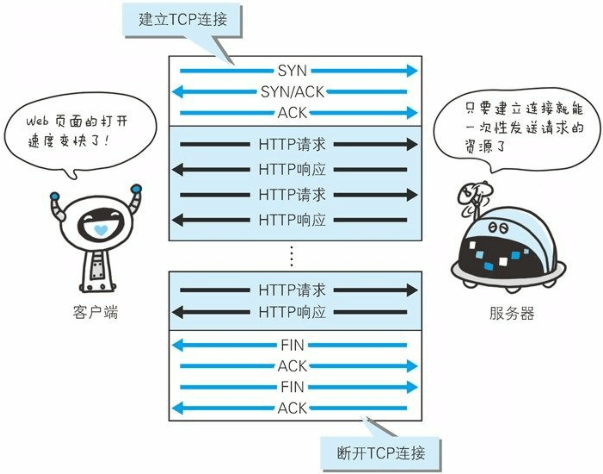
持久连接
为了解决上述TCP连接的问题,HTTP/1.1和一部分的HTTP/1.0想出了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。

持久连接旨在建立1次TCP连接后进行多次请求和响应的交互。持久连接的好处在于减少TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的那部分时间,使得HTTP请求和响应能够更早地结束,这样Web页面的显示速度也就相应提高了。
在HTTP/1.1中,所有的连接默认都是持久连接,但在HTTP/1.0内并未标准化。虽然有一部分服务器通过非标准的手段实现了持久连接,但服务器端不一定能够支持持久连接。毫无疑问,除了服务器端,客户端也需要支持持久连接。
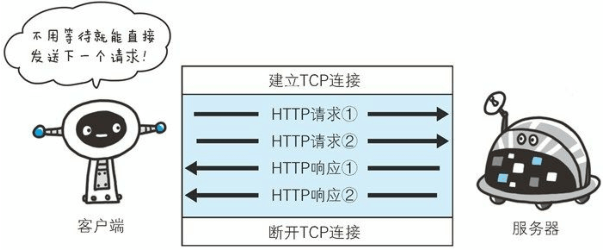
管线化
持久连接使得多次请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。这样能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。

比如:当请求一个包含10张图片的HTML Web页面,与挨个连接相比,用持久连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求次数越多,时间差就越明显。
使用 Cookie 的状态管理
HTTP是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
假设要求登录认证的Web页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面不是再次登录,就是要在每次请求报文中附加参数来管理登录状态。
不可否认,无状态协议当然也有它的优点,由于不必保存状态,自然可减少服务器的CPU以及内存资源的消耗。从另一个侧面来说,也正是HTTP协议本身是非常简单的,所以才会被应用到各种场景里面。如果让服务器管理全部客户端状态会变成负担。
保留无状态这个特征的同时又要解决类似的矛盾问题,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入了Cookie信息来控制客户端的状态。
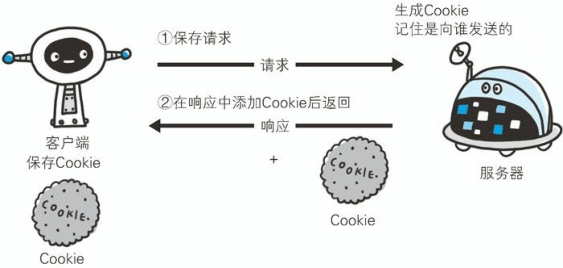
Cookie会根据从服务端发送的响应报文内的一个叫做Set-Cookie的首部字段消息,通知客户端保存Cookie。当下次客户端再次往服务器发送请求时,客户端会自动在请求报文中加入Cookie后发出去。
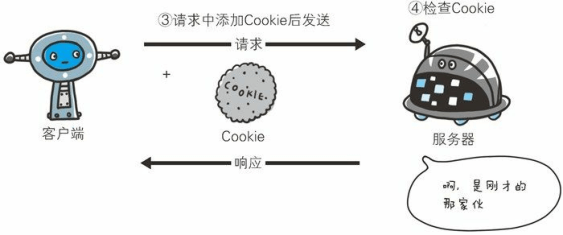
服务器端发现客户端发送来的Cookie后,会去检查究竟是从哪一个客户端发送的连接请求,然后比对服务器端上的记录,最后得到之前的状态消息。
没有 Cookie消息状态下的请求

第 2 次以后(存有 Cookie 信息状态)的请求

上图展示了发生Cookie交互的情景,HTTP请求报文和响应报文的内容如下。
请求报文(没有Cookie消息的状态)
1
2
3GET / reader / HTTP/1.1
Host: hark.jp
*首部字段内没有Cookie相关消息响应报文(服务器端生成Cookie消息)
1
2
3
4HTTP/1.1 200 OK
Date:Date: Thu, 12 Jul 2012 07:12:20 GMT
Server: Apache<Set-Cookie: sid=1342077140226724; path=/; expires=Wed,10-Oct-12 07:12:20 GMT>
Content-Type: text/plain; charset=UTF-8请求报文(自动发送保存着的Cookie消息)
1
2
3GET /image/ HTTP/1.1
Host: hackr.jp
Cookie: sid = 1342077140226724