一直以来,都希望可以掌握一门强类型语言,大学学的java、c语言都因为当时兴致不浓慢慢都丢得差不多了。TypeScript 是 JavaScript 的一个超集,白鹭引擎中的wing3 开发也是用ts,所以学习这本强类型语言。
由于是刚入门,在百度搜索上面看到有一个阮一峰老师点评的 TypeScript入门教程
上面教程作者是:xcatliu
根据这个教程来学习 TypeScript 并做相关记录。
简介
什么是TypeScript
官网的定义:
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. Any browser. Any host. Any OS. Open source.
翻译:
TypeScript 是 JavaScript 的类型的超集,它可以编译成纯 JavaScript。编译出来的 JavaScript 可以运行在任何浏览器上。TypeScript 编译工具可以运行在任何服务器和任何系统上。TypeScript 是开源的。
为什么选择 TypeScript
TypeScript 增加了代码的可读性和可维护性
- 类型系统实际上是最好的文档,大部分的函数看看类型的定义就可以知道如何使用了
- 可以在编译阶段就发现大部分错误,这总比在运行时候出错好
- 增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等
TypeScript 非常包容
- TypeScript 是 JavaScript 的超集,
.js文件可以直接重命名为.ts即可 - 即使不显式的定义类型,也能够自动做出类型推论
- 可以定义从简单到复杂的几乎一切类型
- 即使 TypeScript 编译报错,也可以生成 JavaScript 文件
- 兼容第三方库,即使第三方库不是用 TypeScript 写的,也可以编写单独的类型文件供 TypeScript 读取
TypeScript 拥有活跃的社区
- 大部分第三方库都有提供给 TypeScript 的类型定义文件
- Google 开发的 Angular2 就是使用 TypeScript 编写的
- TypeScript 拥抱了 ES6 规范,也支持部分 ESNext 草案的规范
TypeScript 的缺点
任何事物都是有两面性的,作者认为 TypeScript 的弊端在于:
- 有一定的学习成本,需要理解接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等前端工程师可能不是很熟悉的概念
- 短期可能会增加一些开发成本,毕竟要多写一些类型的定义,不过对于一个需要长期维护的项目,TypeScript 能够减少其维护成本
- 集成到构建流程需要一些工作量
- 可能和一些库结合的不是很完美
安装 TypeScript
TypeScript 的命令行工具安装方法如下:
1 | npm install -g typescript |
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
1 | tsc hello.ts |
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
Hello TypeScript
简单例子
1 | function sayHello(person:string){ |
然后执行
1 | tsc hello.ts |
会编译成一个好的文件,hello.js
1 | function sayHello(person) { |
TypeScript 中,使用 :指定变量类型, :的前后有没有空格都可以
上述例子中,用 :指定 person 参数类型为 string。TypeScript只会进行静态检查,如果有错误,编译的时候就会报错。
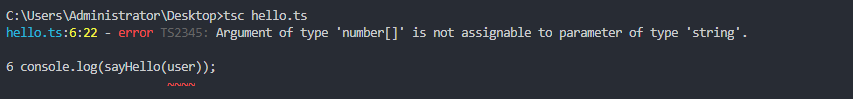
编译下面的内容
1 | function sayHello(person:string){ |
编辑器会报错

但js文件还是编译出来了
1 | function sayHello(person) { |
TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可。关于 tsconfig.json,请参阅官方手册(中文版)。
基础
本部分介绍了 TypeScript 中的常用类型和一些基本概念,旨在让大家对 TypeScript 有个初步的理解。具体内容包括:
- 原始数据类型
- 任意值
- 类型推论
- 联合类型
- 对象的类型——接口
- 数组的类型
- 函数的类型
- 类型断言
- 声明文件
- 内置对象
原始数据类型
JavaScript 的类型分为两种:原始数据类型(Primitive data types)和对象类型(Object types)。
原始数据类型包括:布尔值、数值、字符串、null、undefined以及 ES6 中的新类型 Symbol。
布尔值
布尔值是最基础的类型,在TypeScript 中,使用 boolean定义布尔值类型
1 | let isDone:boolean = false; |
注意,使用构造函数 Boolean创造的对象不是布尔值
1 | let createdByNewBoolean:boolean = new Boolean(1); |
事实上 new Boolean()返回的是一个 Boolean对象:
1 | let createdByNewBoolean:Boolean = new Boolean(1); |
直接调用 Boolean,也可以返回一个 boolean类型:
1 | let createByBoolean:boolean = Boolean(1); |
在 TypeScript中,boolean是 JavaScript 中的基本类型,而 Boolean是 JavaScript 中的构造函数。其他基本类型(除了null和undefined)一样。
数值
使用 number定义数值类型:
1 | let decLiteral: number = 6; |
编译结果:
1 | var decLiteral = 6; |
其中 0b1010 和 0o744 是 ES6 中的二进制和八进制表示法,它们会被编译为十进制数字。
字符串
使用 string定义字符串类型
1 | let myName: string = 'Tom'; |
编辑结果
1 | var myName = 'Tom'; |
ES6 中的模板字符串,${expr} 用来在模板字符串中嵌入表达式。
空值
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void表示没有任何的返回值的函数:
1 | function alertName() :void{ |
声明一个 void类型的变量没有什么用,因为你只能将它赋值为 undefined或者是 null
1 | let unusable: void = undefined; |
Null 和 Undefined
在 TypeScript 中,可以使用 null 和 undefined来定义两个原始数据类型:
1 | let u: undefined = undefined; |
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 number 类型的变量:
1 | // 都不会报错 |
而 void 类型的变量不能赋值给 number 类型的变量:
1 | let u: void; |
任意值
任意值(Any)用来表示允许赋值为任意类型
什么是任意值类型
如果是一个普通类型,在赋值过程中改变类型是不给允许的:
1 | let myFavoriteNumber: string = 'seven'; |
但如果是 any类型,则运行被赋值为任意类型
1 | let myFavoriteNumber: any = 'seven'; |
任意值的属性和方法
在任意值上访问任何属性都是被运行的:
1 | let anyThing: any = 'hello'; |
也运行调用任何方法
1 | let anyThing: any = 'Tom'; |
可以认为,声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都是任意值。
未声明类型的变量
变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
1 | let something; |
等价于
1 | let something: any; |
类型推论
如果没有明确的指定类型,那么 TypeScript 会依照类型推论(Type Inference)的规则推断出来一个类型
什么是类型推论
一下代码没有指定类型,但是在编译的时候会报错
1 | let number = 'seven'; |
事实上,它等价于:
1 | let number: string = 'seven'; |
TypeScript 会在没有明确的指定类型的时候推测出一个类型,这就是类型推论。
如果定义的时候没有赋值,不管之后有没有赋值,都会被推断成 any 类型而完全不被类型检查:
1 | let number; |
对象的类型——接口
在TypeScript中,我们使用接口(interfaces)来定义对象的类型
什么是接口
在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implements)
TypeScript 中的接口是一个灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
简单的例子
1 | interface Person{ |
上面的例子,我们定义了一个接口 Person,接着定义了一个变量 tom,它的类型是 Person。这样,我们就约束了 tom的形状必须和 Person一样了。
接口一般首字母大写。有的编程语言中会建议接口的名称加上 I 前缀。
定义的变量比接口少了一些属性是不允许的:
1 | interface Person{ |
多了一些属性是不允许的:
1 | interface Person{ |
可见,赋值的时候,变量的形状必须和接口的形状保持一致
可选属性
有时候,我们希望不要完全匹配一个形状,那么可以用可选属性:
1 | interface Person{ |
1 | interface Person { |
可选属性的含义是该属性可以不存在。
这时仍然不允许添加未定义的属性:
1 | interface Person { |
任意属性
有时候我们希望一个接口允许有任意的属性,可以使用以下的方式:
1 | interface Person { |
使用 [propName: string]定义了任意属性取 string 类型的值
需要注意的是,一旦定义了任意属性,那么确定属性和可选属性都必须是它的子属性
1 | interface Person { |
上例中,任意属性的值允许是 string,但是可选属性 age 的值却是 number,number 不是 string 的子属性,所以报错了。
另外,在报错信息中可以看出,此时 { name: 'Tom', age: 25, gender: 'male' } 的类型被推断成了 { [x: string]: string | number; name: string; age: number; gender: string; },这是联合类型和接口的结合。
只读属性
有时候我们希望对象中的一些字段只能在创建的时候被赋值,那么可以用 readonly定义只读属性
1 | interface Person { |
上例中,使用 readonly定义的属性 id初始化后,又被赋值了,所以报错了。
注意,只读的约束存在于第一次给对象赋值的时候,而不是第一次给只读属性赋值的时候
1 | interface Person { |
上例中,报错信息有两处,第一处是在对 tom 进行赋值的时候,没有给 id 赋值。
第二处是在给 tom.id 赋值的时候,由于它是只读属性,所以报错了。
数据的类型
在 TypeScript 中,数组类型有多种定义方式,比较灵活。
[类型+方括号]表示法
最简单的方法是使用 [类型+方括号]来表示数组:
1 | let fibonacci: number[] = [1,2,3,4,5]; |
数组的项中不允许出现其他的类型
1 | let fibonacci: number[] = [1,2,'3',4,5]; |
上例中,[1, '1', 2, 3, 5] 的类型被推断为 (number | string)[],这是联合类型和数组的结合。
数组的一些方法的参数也会根据数组在定义时约定的类型进行限制:
1 | let fibonacci: number[] = [1,2,3,4,5]; |
上例中,push 方法只允许传入 number 类型的参数,但是却传了一个 string 类型的参数,所以报错了。
数组泛型
也可以使用数组泛型(Array Generic)Array<elemType>来表示数组:
1 | let fibonacci: Array<number> = [1,1,2,3,5]; |
用接口表示数组
接口也可以用来描述数组:
1 | interface NumberArray { |
NumberArray 表示:只要 index 的类型是 number,那么值的类型必须是 number。
any 在数组中的应用
一个比较常见的做法是, 用 any表示数组中允许出现任意类型:
1 | let list: any[] = ['lbh',32,{website:'http://laibh.top'}] |
类数组
类数组(Array-like Object)不是数组类型,比如 arguments:
1 | function sum(){ |
事实上常见的类数组都有自己的接口定义,如 IArguments, NodeList, HTMLCollection 等:
1 | function sum(){ |
函数的类型
函数声明
在 JavaScript 中,有两种常见的定义函数的方式——函数声明(Function Declaration)和函数表示式(Function Expression)
1 | // 函数声明(Function Declaration) |
一个函数有输入和输出,要在 TypeScript 中对其进行约束,需要把输入和输入都考虑到,其中函数声明的类型定义较简单:
1 | function sum(x:number, y:number) :number { |
注意,输入多余的(或者少于要求的)参数,是不被允许的:
1 | function sum(x:number, y:number) :number { |
1 | function sum(x:number, y:number) :number { |
函数表达式
写一个对函数表达式(Function Expression)的定义:
1 | let mySum = function(x: number, y: number) : number{ |
这是可以通过编译的,不过事实上,上面的代码只对等号右侧的匿名函数进行了类型定义,而等号左边的 mySum,是通过赋值操作进行类型推论而推断出来的。如果需要我们手动给 mySum 添加类型,则应该是这样:
1 | let mySum:(x:number, y:number) => number = function(x: number, y: number) : number{ |
注意不要混淆了 TypeScript 中的 => 和 ES6 中的 =>。
在 TypeScript 的类型定义中,=> 用来表示函数的定义,左边是输入类型,需要用括号括起来,右边是输出类型。
在 ES6 中,=> 叫做箭头函数,应用十分广泛,可以参考 ES6 中的箭头函数。
用接口定义函数的形状
也可以用接口的方式来定义一个函数需要符合的形式:
1 | interface SearchFunc { |
可选参数
与接口中的可选属性类似,我们可以用 ?表示可选参数:
1 | function buildName(firstName: string, lastName?: string){ |
需要注意的是,可选参数必须接在必需参数后面。换句话说,可选参数后面不允许再出现必须参数了:
1 | function buildName(firstName?: string, lastName: string) { |
参数默认值
TypeScript 会将添加了默认值的参数识别为可选参数:
1 | function buildName(firstName?: string, lastName: string = 'Cat') { |
此时就不受「可选参数必须接在必需参数后面」的限制了:
1 | function buildName(firstName: string = 'Tom', lastName: string ) { |
剩余参数
ES6中,可以使用 ...rest的方式获取函数的剩余参数(rest参数)
1 | function push(array,...items){ |
事实上, items是一个数组,所以我们用数组的类型来定义它:
1 | function push(array: any[],...items: any[]){ |
注意,rest 参数只能是最后一个参数,关于 rest 参数,可以参考 ES6 中的 rest 参数。
重载
重载允许一个函数接受不同的数量或者类型的参数,做不同的处理
比如,我们需要实现一个函数 reverse,输入数字 123 的时候,输出反转的数字 321,输入字符串 'hello' 的时候,输出反转的字符串 'olleh'。
利用联合类型,我们可以这么实现:
1 | function reverse(x: number| string): number| string{ |
然而这样有一个缺点,就是不能够精确的表达,输入为数字的时候,输出也应该为数字,输入为字符串的时候,输出也应该为字符串。
这时,我们可以使用重载定义多个 reverse 的函数类型:
1 | function reverse(x: number): number; |
上例中吗,我们重复了多次函数 reverse的定义,前几次都是函数的定义,最后一次是函数的实现。
注意,TypeScript 会优先从最前面的函数定义开始匹配,所以多个函数如果有包含关系,需优先把精确的定义写在前面。
类型断言
类型断言(Type Assertion) 可以用来手动指定一个值的类型
语法
1 | <类型> 值 |
或
1 | 值 as 类型 |
在 tsx 语法中必须使用后一种
例子:将一个联合类型的变量指定为一个更加具体的类型
当TypeScript 不确定一个联合类型的变量到底是那个类型的的时候,我们只能访问次联合类型的所有类型里共有的属性或方法:
1 | function getLength(something: string|number) :number{ |
而有时候,我们确实需要在还不确定类型的时候就访问一个类型的属性或者是方法:比如:
1 | function getLength(something: string|number) :number{ |
上例中,获取 something.length的时候会报错
此时可以使用类型断言,将 something断言成 string
1 | function getLength(something: string|number) :number{ |
类型断言的用法如上,在需要断言的变量上加上 <type>即可。
类型断言不是类型转换,断言成一个联合类型中不存在的类型是不允许的
1 | function toBoolean(something: string | number): boolean { |
声明文件
当使用第三方库时,我们需要引用它的声明文件
声明语句
例如是 jQuerty ,我们通常这样获取一个 id是 foo的元素:
1 | $('#foo'); |
但是在 TypeScript 中,我们并不知道 $或 jQuery是什么东西:
1 | jQuery('#foo'); |
这时,我们需要使用 declare关键字来定义它的类型,帮助 TypeScript 判断我们传入的参数类型对不对:
1 | declare var jQuery: (selector: string) => any; |
declare 定义的类型只会用于编译时的检查,编译结果中会被删除。
上例的编译结果是:
1 | jQuery('#foo'); |
声明文件
通常我们会在类型声明放到一个单独的文件中,这就是声明文件:
1 | // jQuery.d.ts |
我们约定声明文件是以 .d.ts为后缀
然后在使用的文件开头,用「三斜线指令」表示引用了声明文件:
1 | /// <reference path='./jQuery.d.ts'/> |
第三方声明文件
当然,jQuery 的声明文件不需要我们定义了,已经有人帮我们定义好了:jQuery in DefinitelyTyped。
我们可以直接下载下来使用,但是更推荐的是使用工具统一管理第三方库的声明文件。
社区已经有多种方式引入声明文件,不过 TypeScript 2.0 推荐使用 @types 来管理。
@types 的使用方式很简单,直接用 npm 安装对应的声明模块即可,以 jQuery 举例:
1 | npm i @types/jquery --S -D |
可以在这个页面搜索你需要的声明文件。
内置对象
JavaScript 中有很多内置对象,它们可以直接在 TypeScript 中当做定义好了的类型。
内置对象是指根据标准在全局作用域(Global)上存在的对象。这里的标准是指 ECMAScript 和其他环境(比如 DOM)的标准。
ECMAScript 的内置对象
ECMAScript 标准提供的内置对象有:
Boolean、Error、Date、RegExp等。
我们可以在 TypeScript 中将变量定义为这些类型:
1 | let b : Boolean = new Boolean(1); |
更多的内置对象,可以查看 MDN 的文档。
而他们的定义文件,则在 TypeScript 核心库的定义文件中。
DOM 与 BOM 的内置对象
DOM 和 BOM 提供的内置对象:
Document、HTMLElement、Event、NodeList等。
TypeScript 中会经常使用到这些类型:
1 | let body: HTMLElement = document.body; |
它们的定义文件同样在 TypeScript 核心库的定义文件中。
TypeScript 核心库的定义文件
TypeScript 核心库的定义文件中定义了所有浏览器环境需要用到的类型,并且是预置在 TypeScript 中的。
当你在使用一些常用的方法的时候,TypeScript 实际上已经帮你做了很多类型判断的工作了,比如:
1 | Math.pow(10,'2'); |
上面的例子中,Math.pow 必须接受两个 number 类型的参数。事实上 Math.pow 的类型定义如下:
1 | interface Math { |
再举一个 DOM 中的例子:
1 | document.addEventListener('click',function(e:MouseEvent){ |
上面的例子中,addEventListener 方法是在 TypeScript 核心库中定义的:
1 | interface Document extends Node, GlobalEventHandlers, NodeSelector, DocumentEvent { |
所以 e 被推断成了 MouseEvent,而 MouseEvent 是没有 targetCurrent 属性的,所以报错了。注意,TypeScript 核心库的定义中不包含 Node.js 部分。
用 TypeScript 写 Node.js
Node.js 不是内置对象一部分,如果想用 TypeScript 写 Node.js,则需要引入第三方声明文件:
1 | npm i @types/node -S -D |
进阶
本部分介绍一些高级的类型与技术,具体内容包括:
- 类型别名
- 字符串字面量类型
- 元组
- 枚举
- 类
- 类与接口
- 泛型
- 声明合并
类型别名
类型别名可以用个一个类型起新名字
简答的例子
1 | type Name = string; |
上例中,我们使用 type创建类型别名。
类型别名常用于联合类型。
字符串字面量类型
字符串字面量类型用来约束取值只能是某几个字符串中的一个
简单的例子
1 | type EventNames = 'click' | 'scroll' | 'mouseover'; |
上例中,我们使用 type定了字符串字面量类型 EventNames,它只能取三种字符串中的一种
注意,类型别名与字符串字面量类型都是使用 type进行定义
元组
数组合并了相同类型的对象,而元组(Tuple)合并了 不同类型的对象
元组起源于函数编程语言(如 F#),在这些语言中频繁地使用元组。
简单的例子
定义一值分别为 string 和 number的元组:
1 | let lbh : [string, number] = ['lbh',23]; |
当赋值或访问一个已知索引的元素时,会得到正确的类型:
1 | let lbh : [string, number]; |
也可以只赋值其中一项:
1 | let lbh : [string, number]; |
但是当直接对元组类型的变量进行初始化或者赋值的时候,需要提供所有元组类型中指定的项:
1 | let lbh: [string,number] = ['l bh']; |
1 | let lbh: [string,number]; |
越界的元素
当添加越界的元素时,它的类型会被限制为元组中的每个类型的联合类型:
1 | let lbh: [string,number]; |
枚举
枚举(Enum)类型用于取值被限定在一定的范围内的场景,比如一周只能有七天,颜色限定为红蓝绿等。
简单的例子
枚举使用 enum关键字来定义:
1 | enum Days{Sun,Mon,Tue,Web,Thu,Fri,Sat}; |
编译后:
1 | var Days; |
枚举对象会被赋值为从 0开始递增的数字,同时也会被枚举值到枚举名进行反向映射:
1 | enum Days {Sun, Mon, Tue, Wed, Thu, Fri, Sat}; |
手动赋值
我们也可以给枚举项手动赋值:
1 | enum Days {Sun = 7, Mon = 1, Tue, Wed, Thu, Fri, Sat}; |
上面例子中,未手动赋值的枚举项会接着上一个枚举递增。
如果未手动赋值的枚举项与手动赋值的重复了,TypeScript 是不会察觉到这一点的:
1 | enum Days {Sun = 3, Mon = 1, Tue, Wed, Thu, Fri, Sat}; |
上面的例子中,递增到 3 的时候与前面的 Sun 的取值重复了,但是 TypeScript 并没有报错,导致 Days[3] 的值先是 "Sun",而后又被 "Wed" 覆盖了。编译的结果是:
1 | var Days; |
所以使用的时候需要注意,最好不要出现这种覆盖的情况。
手动赋值的枚举项可以不是数字,此时需要使用类型断言来让tsc无视类型检查 (编译出的js仍然是可用的):
1 | enum Days {Sun = 7, Mon, Tue, Wed, Thu, Fri, Sat = <any>"S"}; |
1 | var Days; |
当然,手动赋值的枚举项也可以为小数或者是负数,此时后续未手动赋值的低增长仍为 1:
1 | enum Days {Sun = 7,Mon = 1.5,Tue, Wed, Thu, Fri, Sat} |
1 | var Days; |
常数项和计算所得项
枚举项有两种类型:常数项(constant member)和 (computed member)
前面我们所举的例子都是常数项,一个典型的计算所得项的例子:
1 | enum Color { Red, Green, Blue = 'blue'.length} |
上面的例子中,"blue".length 就是一个计算所得项。
上面的例子不会报错,但是如果紧接着在计算所得项后面是未手动赋值的项,那么它就会因为无法取得初始值而报错:
1 | enum Color { Blue = 'blue'.length,Red, Green } |
下面是常数项和计算所得项的完整定义,部分引用自中文手册 - 枚举:
当满足以下条件时,枚举成员被当作是常数:
- 不具有初始化函数并且之前的枚举成员是常数。在这种情况下,当前枚举成员的值为上一个枚举成员的值加
1。但第一个枚举元素是个例外。如果它没有初始化方法,那么它的初始值为0。 - 枚举成员使用常数枚举表示式初始化。常数枚举表达式是 TypeScript 表达式的子集,它可以在编译阶段求值。当一个表示式满足下面的之一时,它就是一个常数枚举表达式:
- 数字字面量
- 应用之前定义的常数枚举成员(可以在不同的枚举类型中定义的)如果这个成员是在同一枚举类型中定义的,可以使用非限定名来引用
- 带括号的常数枚举表达式
+,-,~一元运算符应用于常数枚举表达式+,-,*,/,%,<<,>>,>>>,&,|,^二元运算符,常数枚举表达式做为其一个操作对象。若常数枚举表达式求值后为NaN或Infinity,则会在编译阶段报错
所有其它情况的枚举成员被当作是需要计算得出的值。
常数枚举
常数枚举是使用 const enum定义的枚举类型:
1 | const enum Directions { |
常数枚举与普通枚举的区别是,它会在编译阶段被删除,并且不能删除计算成员
上面编译的结果是:
1 | var directions = [0 /* Up */, 1 /* Down */, 2 /* Left */, 3 /* Right */]; |
假如包含了计算成员,则会在编译阶段报错:
1 | const enum Color { Red, Green, Blue = 'blue'.length }; |
外部枚举
外部枚举(Ambient Enums)是使用 declare enum定义的枚举类型:
1 | declare enum Directions { |
declare定义的类型只会用于编译时的检查,编译结果中会被删除
1 | var directions = [Directions.Up, Directions.Down, Directions.Left, Directions.Right]; |
外部枚举与声明语句一样,常出现在声明文件中。
同时使用 declare和 const也是可以的:
1 | declare const enum Directions { |
编译结果:
1 | var directions = [0 /* Up */, 1 /* Down */, 2 /* Left */, 3 /* Right */]; |
TypeScript 的枚举类型的概念来源于 C#。
类
传统的方法中,JavaScript 通过构造函数实现类的概念,通过原型链实现继承。
ypeScript 除了实现了所有 ES6 中的类的功能以外,还添加了一些新的用法。
这一节主要介绍类的用法,下一节再介绍如何定义类的类型。
类的概念
- 类(Class):定义一件事物的抽象特点,包含它的属性和方法
- 对象(Object):类的实例,通过
new生成 - 面向对象(OOP)的三大特性:封装、继承、多态
- 封装(Encapsulation):将对数据的操作细节隐藏起来,只暴露对外的接口。外界调用端不需要知道细节,就能通过对外提供的接口来访问该对象,同时也保证了外界无法任意更改对象内部的数据。
- 继承(Inheritance):子类继承父类,子类除了拥有父类的所有特征外,还有一些更具体的特性
- 多态(Polymorphism):由继承而产生了相关的不同的类,对同一个方法可以有不同的响应。比如
cat和Dog都继承自Animal,但是分别实现了自己的eat方法。此时针对某一个实例,我们无需了解它是Cat还是Dog,就可以直接调用eat方法,程序会自动判断出来应该如何执行eat - 存取器(getter&setter):用以改变属性的读取和赋值行为
- 修饰符(Modifiers):修饰符是一些关键字,用于限定成员或类型的性质。比如
public表示公共属性或方法 - 抽象类(Abstraces):抽象类是供其他类继承的基类,抽象类不允许被实例化。抽象类中的抽象方法必须在子类中被实现
- 接口(Interfaces):不同类之间共有的属性或方法,可以抽象成一个接口。接口可以被实现(implements)。一个类只能继承自另一个类,但是可以实现多个接口。
ES6中类的用法
下面我们先回顾一下 ES6 中类的用法,更详细的介绍可以参考 ECMAScript 6 入门 - Class。
属性和方法
使用 class定义类,使用 constructor定义构造函数。
通过 new生成新的实例的时候,会自动调用构造函数。
1 | class Animal { |
类的继承
使用 extends关键字实现继承,子类中使用 super关键字来调用父类的构造函数和方法
1 | class Cat extends Animal { |
存储器
使用 getter 和 setter 可以改变属性的赋值和读取行为:
1 | class Animal { |
静态方法
使用 static修饰符修饰的方法被称为静态方法,他们不需要实例化,而是直接通过类来调用:
1 | class Animal { |
ES7中类的用法
ES7中有一些关于类的提案,TypeScript 也实现了它们。
实例属性
ES6中实例的属性只能通过构造函数中的 this.xx来定义,ES7提案可以直接在类里面定义:
1 | class Animal{ |
静态属性
ES7提案中,可以使用 static定义一个静态属性
1 | class Animal { |
TypeScript 中 类的用法
public private 和 protected
TypeScripy 可以使用三种访问修饰符(Access Modifiers),分别是 public、private和 protected。
public修饰的属性或方法是共有的,可以在任何地方被访问到,默认所有的属性和方法都是publicprivate修饰的属性和方法都是私有的,不能在声明它的类的外部访问protected修饰的属性和方法是受保护的,它和private类似,区别是它在子列中也是允许被访问的。
例子:
1 | class Animal{ |
上面的例子中, name被设置为 public,所以直接访问实例的 name属性是被允许的。很多时候,我们希望的属性是无法直接存取的,这时候就可以用 private了:
1 | class Animal { |
需要注意的是,TypeScirpt 编译之后的代码中,并没有限制 private属性在外部的可访问性;
上面代码的编译结果是:
1 | var Animal = (function () { |
使用 private修饰的属性或方法,在子类中不允许访问的:
1 | class Animal { |
而如果是用 protected修饰,则运行在子类中访问:
1 | class Animal { |
抽象类
abstract用于定义抽象类和其中的抽象方法。
什么是抽象类?
首先,抽象类是不允许被实例化的:
1 | abstract class Animal { |
上面的例子中,我们定义了一个抽象类 Animal,并且定义了一个抽象的方法 sayHi。在实例化类的时候报错了。
其次,抽象类中的抽象方法必须被子类实现:
1 | abstract class Animal { |
上面的例子中,我们定义了一个类 cat继承了抽象类 Animal,但是没有实现抽象方法 sayHi,所以编译报错了。
下面是一个正确使用抽象类的例子:
1 | abstract class Animal { |
上面的例子中,我们实现了抽象方法 sayHi,编译通过了。
需要注意的是,即便是抽象方法,TypeScript 的编译结果中,仍然会有这个类,上面的代码的编译结果是:
1 | var __extends = (this && this.__extends) || (function () { |
类的类型
给 类加上 TypeScript 的类型很简单,与接口相似:
1 | class Animal { |
类与接口
接口(Interfaces)可以用于对「对象的形状(Shape)」进行描述。
这一章主要介绍接口的另一个用途,对类一部分行为进行抽象。
类实现接口
实现(implements)是面向对象中的一个重要的概念。一般来讲,一个类继承自另一个类,有时候不同类之间可以有一些共有的特性,这时候就可以把特性提取成接口(interfaces),用 implements关键字来实现,这个特性大大提高了面向对象的灵活性。
举例来说,门是一个类,防盗门是门的子类。如果防盗门有个报警器的功能,我们可以简单的给防盗门加一个报警方法。这时候如果有另外一个类,车,也有报警的功能,就可以考虑把报警器提取出来,作为一个接口,防盗门和车都去实现它:
1 | interface Alarm { |
一个类可以实现多个接口:
1 | interface Alarm { |
上例中,Car实现了 Alarm和 Light接口,即能报警,也能开关车灯。
接口继承接口
接口与接口之间也是可以继承的:
1 | interface Alarm { |
上例中,我们使用 extends使 LightableAlarm继承 Alarm
接口继承类
接口也可以继承类:
1 | class Point { |
混合类型
可以使用接口的方式来顶一个函数需要符合的形状:
1 | interface SearchFunc { |
有时候,一个函数还可以有自己的属性和方法:
1 | interface Couter { |
泛型
泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。
简单的例子
首先,我们实现一个函数 createArray,它可以创建一个指定长度的数组,同时将每一项都填充一个默认值:
1 | function createArray(length: number, value: any):Array<any>{ |
上例中,我们使用了之前提到过的数组泛型来定义返回值的类型。
这段代码的编译不会报错,但是一个显而易见的错误是,它并没有准确的定义返回值的类型:
Array<any>运行数组的每一项都为任意类型。但是我们预期的是,数组中每一项都应该是输入 value的类型;
这时候,泛型就派上用处了:
1 | function createArray<T>(length: number,value:T):Array<T>{ |
上例中,我们在函数后面添加了 <T>,其中 T用来指代任意输入的类型,在后面的输入 value:T和 输出的 Array<T>中即可使用了。
接着在调用到时候,可以指定它具体的类型为 string,当然,也可以不手动指定,而然类型自动推算出来:
1 | function createArray<T>(length: number,value:T):Array<T>{ |
多个类型参数
定义泛型的时候,可以一次定义多个类型参数:
1 | function swap<T,U>(tuple:[T,U]):[U,T]{ |
上面我们定义了一个 swap函数用来交换输入的元组。
泛型约束
在函数内部使用泛型变量的时候,由于事先不知道它是哪种类型,所以不能随意的操作它的属性或方法:
1 | function loggingIdentity<T>(arg:T):T{ |
上例中,泛型 T不一定包含属性 length,所以编译的时候报错了。
这时,我们可以对泛型进行约束,只允许这个函数传入那些包含 length属性的变量。这就是泛型约束:
1 | interface Lengthwise { |
上例中,我们使用 extends约束了泛型 T必须符合接口 Lengthwise的形状,也就是必须包含 length属性。
此时如果调用了 loggingIdentity的时候,出入的 arg不包含 length,那么在编译阶段就会报错了:
1 | interface Lengthwise { |
多个类型参数之间也可以互相约束:
1 | function copyFields<T extends U,U>(target: T, source: U):T{ |
上例中,我们使用了两个类型参数,其中要求 T 继承 U,这样就保证了 U 上不会出现 T 中不存在的字段。
泛型接口
可以使用接口的方式来定义一个函数需要符合的形状:
1 | interface SearchFunc { |
当然也可以使用含有泛型的接口来定义函数的形状:
1 | interface CreateArrayFunc { |
进一步,我们可以把泛型参数提前到接口名上:
1 | interface CreateArrayFunc<T> { |
注意,此时在使用泛型接口的时候,需要定义泛型的类型。
泛型类
与泛型接口类似,泛型也可以用于类的类型定义中:
1 | class GenericNumber<T> { |
泛型参数的默认类型
在 TypeScript 2.3 以后,我们可以为泛型中的类型参数指定默认类型。当使用泛型时没有在代码中直接指定类型参数,从实际值参数中也无法推测出时,这个默认类型就会起作用。
1 | function createArray<T = string>(length: number, value: T){ |
声名合并
如果定义了两个相同名字的函数、接口或类,那么它们会合并成一个类型:
函数的合并
我们可以使用重载定义多个函数类型:
1 | function reverse(x:number):number; |
接口的合并
接口中的属性在合并时会简单的合并到一个接口中:
1 | interface Alarm { |
相当于:
1 | interface Alarm { |
注意,合并的属性的类型必须是唯一的
1 | interface Alarm { |
1 | interface Alarm { |
接口中方法和合并,与函数的合并一样。
1 | interface Alarm { |
相当于
1 | interface Alarm { |
类的合并
类的和并与接口的合并规则一致